在做独立站的过程中,市面上SAAS模式建站都是不会允许上传比较大的视频或者是干脆不允许上传视频,但在当下短视频流行的时代,在网站上加上视频的产品介绍或是评测视频是必不可少的。youtube是全球最大的视频网站用于托管视频尤其合适,方便分享传播,还能为网站带来流量,打开速度快同时还免费。
youtube视频如何嵌入独立站?
youtube嵌入的视频无法自适应怎么办?
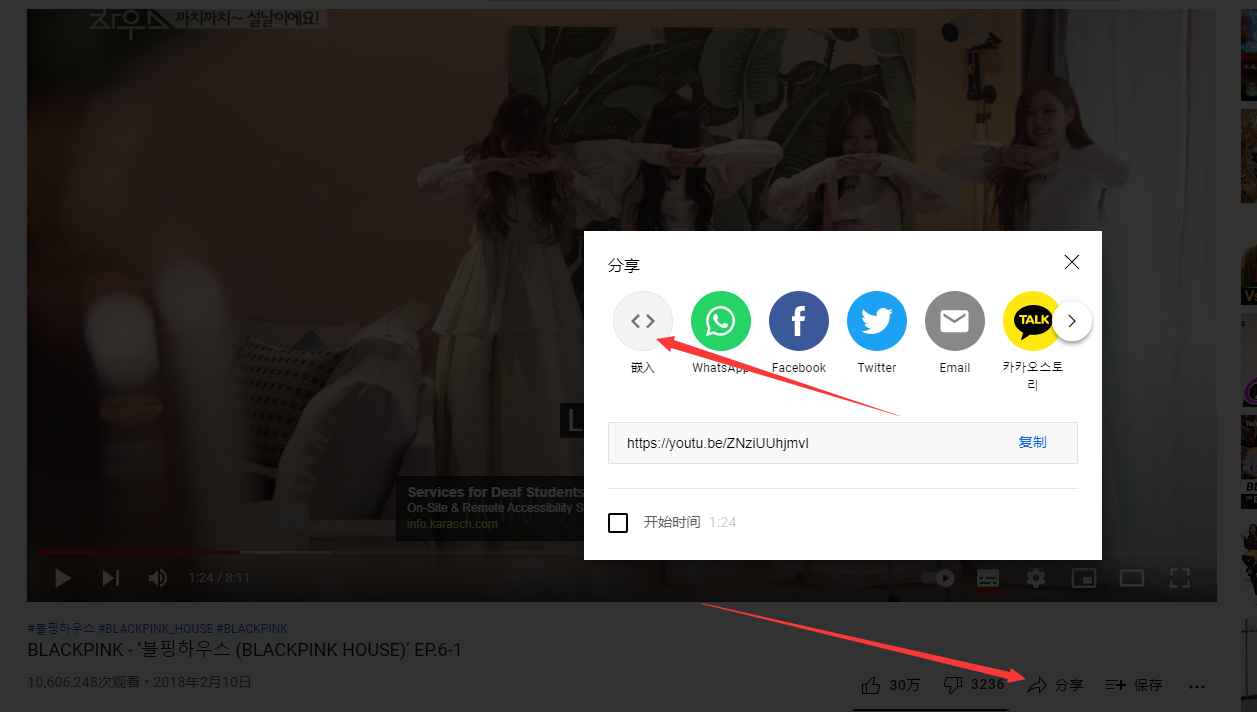
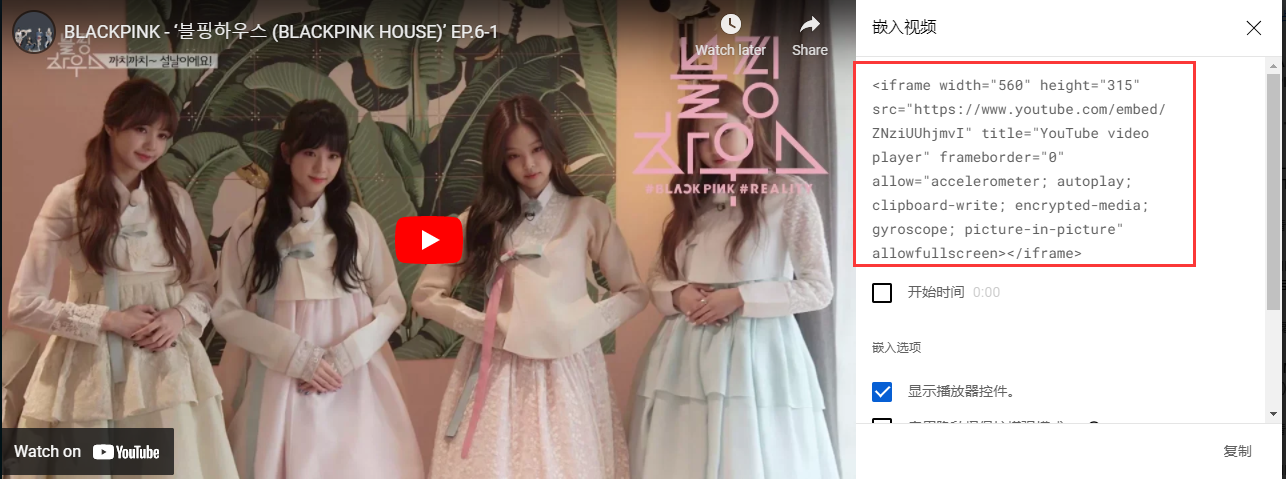
1、还没有上传视频的先到youtube的官网点击左上角的三条横杆-->选择您的视频-->点击右上角的“创建”上传您的视频-->之后打开视频播放界面,点击分享-->嵌入-->复制代码

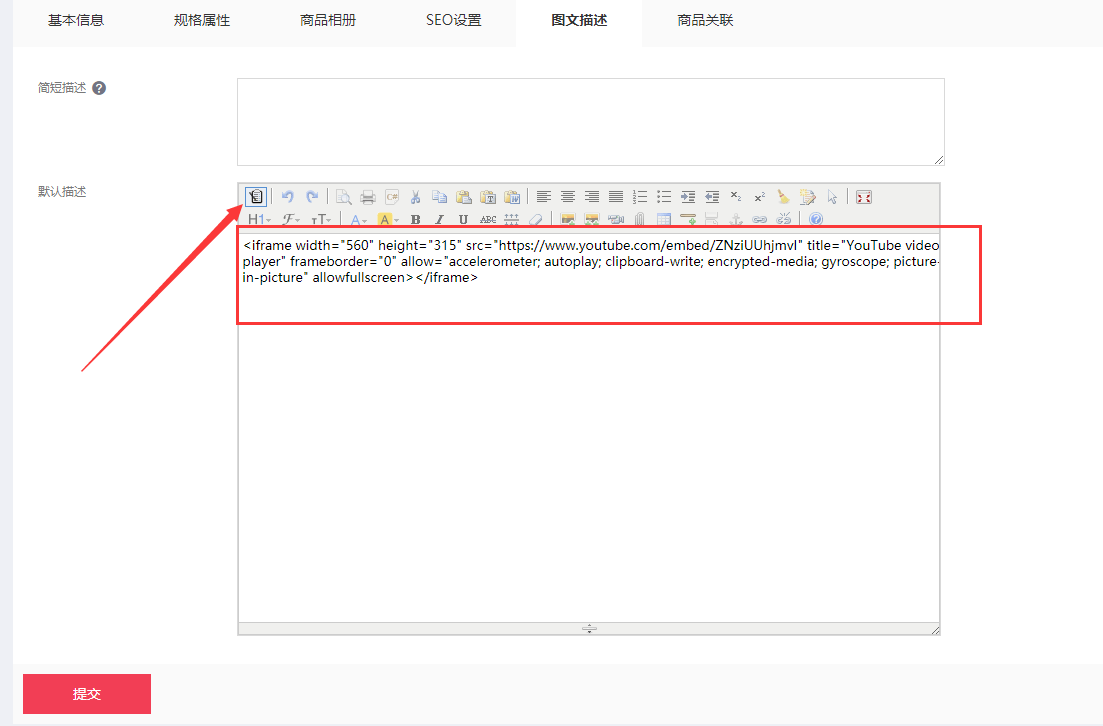
 2、打开独立站要嵌入位置的编辑器,比如商品详情页,打开编辑器后点击HTML切换成代码模式-->粘贴刚才复制的代码,然后再点击下html切换回视图模式就可以看到youtube的视频。
2、打开独立站要嵌入位置的编辑器,比如商品详情页,打开编辑器后点击HTML切换成代码模式-->粘贴刚才复制的代码,然后再点击下html切换回视图模式就可以看到youtube的视频。

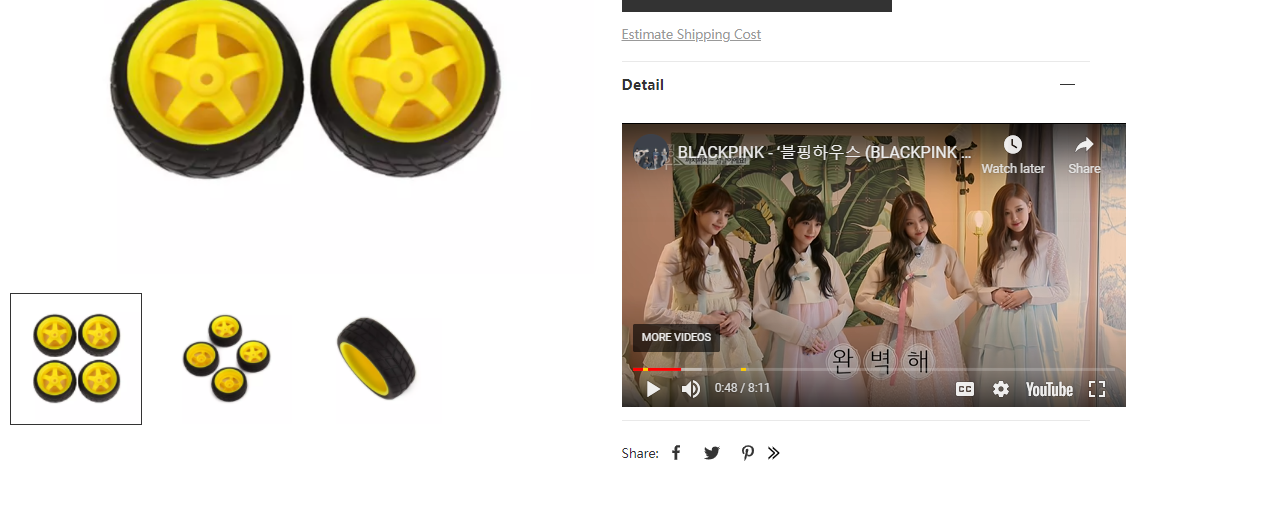
3、提交后pc端效果。

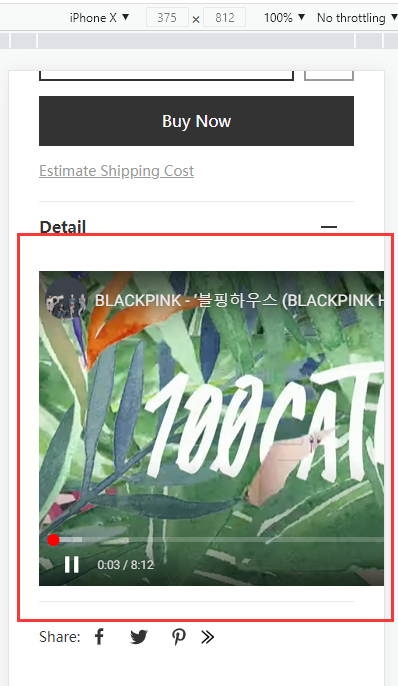
手机端(移动端):我们能看到视频只显示了一半,另一半是看不到,这种情况可以通过嵌入代码解决。

4、在youtube的代码外面添加一个div模块通过代码实现自适应pc和手机端。

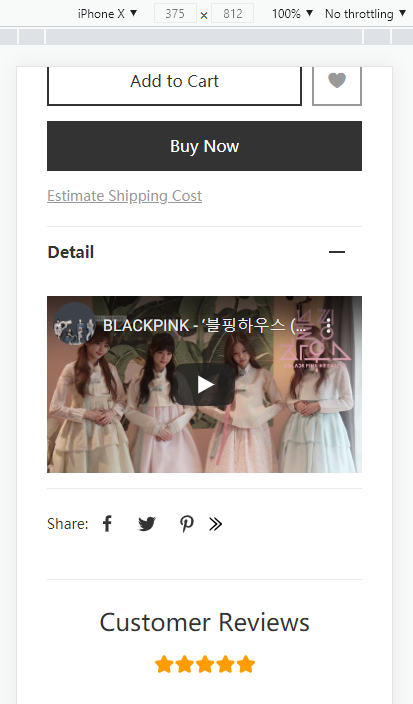
效果:

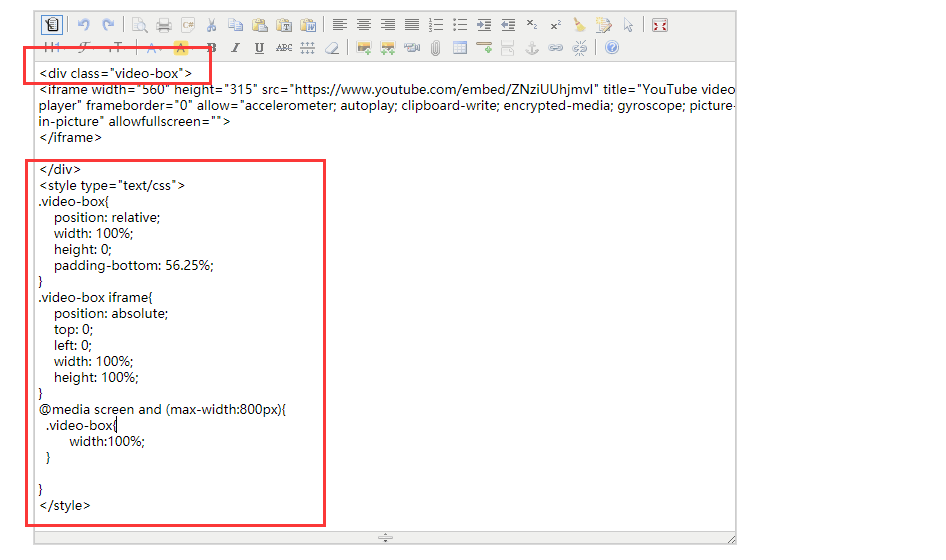
代码:
<div class="video-box">
<iframe width="560" height="315" src="https://www.youtube.com/embed/ZNziUUhjmvI"
title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture" allowfullscreen="">
</iframe>
</div>
<style type="text/css">
.video-box{
position: relative;
width: 100%;
height: 0;
padding-bottom: 56.25%;
}
.video-box iframe{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
@media screen and (max-width:800px){
.video-box{
width:100%;
}
}
</style>

